1. Masuk ke blogger, dengan akun anda
2. Sekarang, pergi ke menu ''Template''
3. Klik ''Edit HTML''
4. Setelah itu cari kode
]]> (gunakan CTRL+F), setelah ketemu simpan kode dibawah ini diatas kode tersebut.label-size {
display: inline-block;
padding: 0px 10px;
height: 29px;
line-height: 29px;
border-radius: 5px;
font-weight: bold;
font-size: 12px;
text-decoration: none
}
.label-size {
border: 1px solid #769e42;
box-shadow: inset 0 1px 0 #c5e59c;
background-color: #9ed35a;
text-shadow: 0px 1px 1px #6ea23b;
color: #fff;
background-image: linear-gradient(bottom, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -o-linear-gradient(bottom, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -moz-linear-gradient(bottom, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -ms-linear-gradient(bottom, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%)
}
.label-size:hover {
background-color: #b7fa66;
background-image: linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -o-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -moz-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -webkit-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -ms-linear-gradient(top, #b7fa66 0%, #7ec940 100%)
}
.label-size:active {
background-image: linear-gradient(top, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -o-linear-gradient(top, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -moz-linear-gradient(top, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -webkit-linear-gradient(top, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -ms-linear-gradient(top, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%)
}
.label-size {
display: inline-block;
border-radius: 5px 0 0 5px;
border-right-width: 0;
position: relative;
z-index: 5;
margin-right: 20px;
margin-bottom: 10px
}
.label-size:after {
content: "";
width: 22px;
height: 22px;
line-height: 18px;
font-size: 25px;
border-top: 1px solid #769e42;
border-right: 1px solid #769e42;
box-shadow: inset 0 1px 0 #c5e59c;
background-color: #9ed35a;
text-shadow: 0px 1px 1px #7eac46;
border-radius: 3px 7px 3px 0;
color: #fff;
background-image: linear-gradient(135deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -o-linear-gradient(135deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -moz-linear-gradient(135deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -webkit-linear-gradient(135deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -ms-linear-gradient(135deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
position: absolute;
top: 3px;
right: -12px;
z-index: -3;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
filter: progidXImageTransform.Microsoft.Matrix(M11=0.7071067811865476, M12=-0.7071067811865475, M21=0.7071067811865475, M22=0.7071067811865476, sizingMethod='auto expand');
zoom: 1
}
.label-size:hover:after {
background-color: #b7fa66;
background-image: linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -o-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -moz-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -webkit-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -ms-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%)
}
.label-size:active:after {
background-image: linear-gradient(-45deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -o-linear-gradient(-45deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -moz-linear-gradient(-45deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -webkit-linear-gradient(-45deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%);
background-image: -ms-linear-gradient(-45deg, rgb(125, 196, 64) 0%, rgb(157, 210, 88) 100%)
}
.label-size:before {
content: "";
height: 5px;
width: 5px;
display: block;
position: absolute;
right: -3px;
top: 11px;
background-color: #fcfdf5;
border: 1px solid #83ab52;
border-radius: 5px;
box-shadow: 0 1px 0 #b2ddd83
}
.label-size span {
padding: 2px 5px;
border: 1px solid #9e5c26;
border-radius: 5px;
box-shadow: inset 0 1px 0 #f5bf8c;
background-color: #ed943f;
text-shadow: 0px 1px 1px #000;
margin-left: 10px;
background-image: linear-gradient(bottom, rgb(211, 95, 32) 0%, rgb(223, 131, 45) 100%);
background-image: -o-linear-gradient(bottom, rgb(211, 95, 32) 0%, rgb(223, 131, 45) 100%);
background-image: -moz-linear-gradient(bottom, rgb(211, 95, 32) 0%, rgb(223, 131, 45) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(211, 95, 32) 0%, rgb(223, 131, 45) 100%);
background-image: -ms-linear-gradient(bottom, rgb(211, 95, 32) 0%, rgb(223, 131, 45) 100%)
}5. Setelah selesai klik ''Simpan Template''NOTE: Kode di atas bisa berkerja kalau label pada widget anda dalam fungsi cloud, kalau belum cara seperti
- Masuk ke "Tata Letak"
- Klik "Tambah Gadget"
- Pilih Menu "LABEL"
- Setelah itu, pada pengaturan "Tampilan" pilih "Cloud" bukan "
Daftar" - Setelah itu, klik simpan
- Dan lihat perubahannya di blog sobat


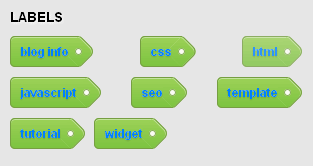
0 Response to "Label Cloud CSS Blogger (Versi Hijau)"
Post a Comment
Komentar yang menyertakan iklan, atau titip link, akan dimasukan ke Folder SPAM.
Untuk pertanyaan di luar Topik Artikel silahkan kik OOT (apabila dipertanyakan di sini, mohon maaf apabila tidak dibalas).