
Sebenarnya ada banyak cara untuk membuat menu navigasi yang responsif di situs web anda, bahkan beberapa plugin jQuery telah tersedia untuk melakukannya hanya dalam hitungan detik. Kendati demikian.. daripada langsung menerapkan solusi instan, ada baiknya jika pada tutorial kali ini saya memandu anda membangun navigasi tersebut sekaligus memahami struktur pembentuk nya. Kita akan coba membuat sebuah menu navigasi yang responsif tetapi masih dalam konteks yang sederhana, yaitu dengan menggunakan CSS Media Queries dan jQuery. Semoga dapat memberikan alternatif baru bagi anda yang suka menggunakan menu responsif di situs nya.
Sruktur HTML
<nav class="clearfix">
<ul class="clearfix">
<li><a href="#one">Intro</a></li>
<li><a href="#two">Summary</a></li>
<li><a href="#three">Skills</a></li>
<li><a href="#four">Experience</a></li>
<li><a href="#five">Education</a></li>
<li><a href="#six">Contact</a></li>
</ul>
<a href="#" id="pull">Menu</a>
</nav>
<div class="container">
<div class="panel" id="one">
</div>
<div class="panel" id="two">
</div>
<div class="panel" id="three">
</div>
<div class="panel" id="four">
</div>
<div class="panel" id="five">
</div>
<div class="panel" id="six">
</div>
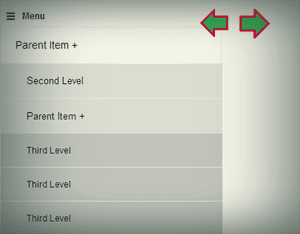
</div>Struktur HTML di atas digunakan sebagai markup dari navigasi. Seperti yang anda lihat, disana ada menu utama yang berisi beberapa kategori 'level'.
CSS dan Media Queries
<style type='text/css'>
.container {
}
/* Basic Styles */
nav {
height: 40px;
width: 100%;
background: #262626;
font-size: 11pt;
position: fixed;
top: 0;
}
nav ul {
padding: 0;
margin: 0;
height: 40px;
}
nav li {
display: inline;
float: left;
}
nav a {
color: #fff;
display: inline-block;
width: 100px;
text-align: center;
text-decoration: none;
padding:9px 0;
}
nav a#pull {
display: none;
}
@media screen and (max-width: 800px) {
nav {
width: 100%;
height: auto;
border-bottom: 0;
}
nav ul {
display: none;
height: auto;
}
nav li {
width: 100%;
float: left;
position: relative;
border-bottom: 1px solid #262626;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
background: #2e2e2e;
}
nav a:hover {
background:#444;
}
nav a#pull {
display: block;
background-color: #262626;
width: 100%;
position: relative;
}
nav a#pull:after {
content:"";
background: url(nav-icon.png) no-repeat;
width: 30px;
height: 30px;
color: #FFF;
display: inline-block;
position: absolute;
right: 15px;
top: 10px;
}
}
.panel { width: 100%; height:450px; }
#one{ background: #9FF; }
#two{ background: #9F6; }
#three{ background: #9F0; }
#four{ background: #CF0; }
#five{ background: #CF9; }
#six{ background: #F93; }
</style>Pada bagian ini, kita dapat mengatur penampilan navigasi. Walau hanya sebagai dekorasi, namun dengan penampilan yang baik akan mampu menarik perhatian pengunjung anda nantinya. Tetapi disini saya hanya akan menggunakan tampilan (warna dan bentuk) yang sederhana, yaaa paling tidak apa yang saya maksudkan sudah tersampaikan.
Coba anda perhatikan berkas CSS di atas. Disana mengandung CSS Media Queries yang saya maksud sebelumnya. CSS Media Queries tersebut mendefenisikan bagaimana dan akan seperti apa navigasi mulai berubah pada kondisi tertentu khususnya pada kondisi ukuran layar perangkat seluler.
jQuery
<script type='text/javascript>
$(function () {
var pull = $('#pull');
menu = $('nav ul');
$(pull).on('click', function (e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function () {
var w = $(this).width();
if (w & gt; 800 & amp; & amp; menu.is(':hidden')) {
menu.removeAttr('style');
}
});
$('li').on('click', function (e) {
var w = $(window).width();
if (w & lt; 800) {
menu.slideToggle();
}
});
$('.panel').height($(window).height());
});
</script>Contoh yang saya buatkan ini hanya sebagai alternatif kecil dari ribuan cara untuk membuat menu navigasi yang responsif. Mudah-mudahan dapat anda implementasikan sebagai solusi dalam memenuhi kebutuhan dan struktur navigasi situs web anda.

ini dia yang saya cari, selain tersedia instan di sini jga di kelaskan sdikit banyaknya,,,mkasih gan tutornya sngat jelas bgi ane yg msih pemula soal coding,,
ReplyDelete#oot satu lg, tutor bikin daftar isi dong
ReplyDeleteSitus BandarQ Terpercaya
ReplyDeleteCara Bermain BandarQ
Rahasia Situs BandarQ Online Terpercaya
Situs Poker Online Terpercaya
Cara Mendapatkan Uang Tambahan